博客建立经验分享

过年这几天比较清闲,正好原先也有用博客记录一下学习过程的想法,因此着手研究了一番。与其编辑文章发到博客园或者CSDN,我感觉还是不如直接建立一个个人博客主页来得有意义。毕竟自己的博客可以自己装修,哪怕是看着自己精心打造的主页外观也令人心旷神怡不是。
最初本人并不了解Hexo框架,以为建立博客是需要自己花钱购买域名的(实际上这样也可以,但免费的总比花钱的香)。后来才偶然发现一个帖子介绍了Hexo,可以基于GitHub仓库建立博客主页,不仅不需要自己编写繁琐的前端代码还可以随心所欲更换主题外观。最重要的是免费啊
实际操作体验下来,使用Hexo建立博客确实比较简便,最费时费力的其实是主题的挑选和页面配置。如果不打算更换主题什么的话,五分钟就可以建好博客开写了。
环境准备
Node.js安装
Hexo是基于Node.js的,因此需要先安装它。安装过程非常简单,直接在官网下载安装即可。安装完成后,打开cmd命令行输入node -v和npm -v,如果出现版本号则说明安装成功。
Git安装
如果是Windows系统,前往官网下载并安装git。安装完成后,打开cmd命令行输入git --version,出现版本号则说明安装成功。
(话说能看到这个贴子的应该已经使用过git了吧)
Linux操作系统的git安装
Linux (Ubuntu, Debian): sudo apt-get install git Linux
(CentOS, Fedora): sudo yum install git

Hexo安装
1 | npm install -g hexo-cli |
安装完成后,打开git
bash命令行输入hexo -v,出现版本号则说明安装成功。(注:若在cmd命令行输入这个指令可能会显示“无法加载文件,因为在此系统上禁止运行脚本”的报错)
至此环境准备已经完成,接下来对博客的工作区进行初始化。
博客站点初始化
以下的命令行操作均在Git Bash中进行。
选择一个合适的文件夹作为博客的工作区,在文件夹中打开git bash命令行输入:
1 | hexo init |
注意该命令要在空文件夹下才可运行成功。然后输入:
1 | npm install |
此时Hexo站点就已经在本地安装完成。以下是站点中已经出现的主要目录和文件:
1 | . |
接下来生成页面静态文件:
1 | hexo generate |
此时站点中会生成一个public文件夹,里面存放的就是静态网页文件。
现在可以在本地启动服务器预览博客:
1 | hexo server |
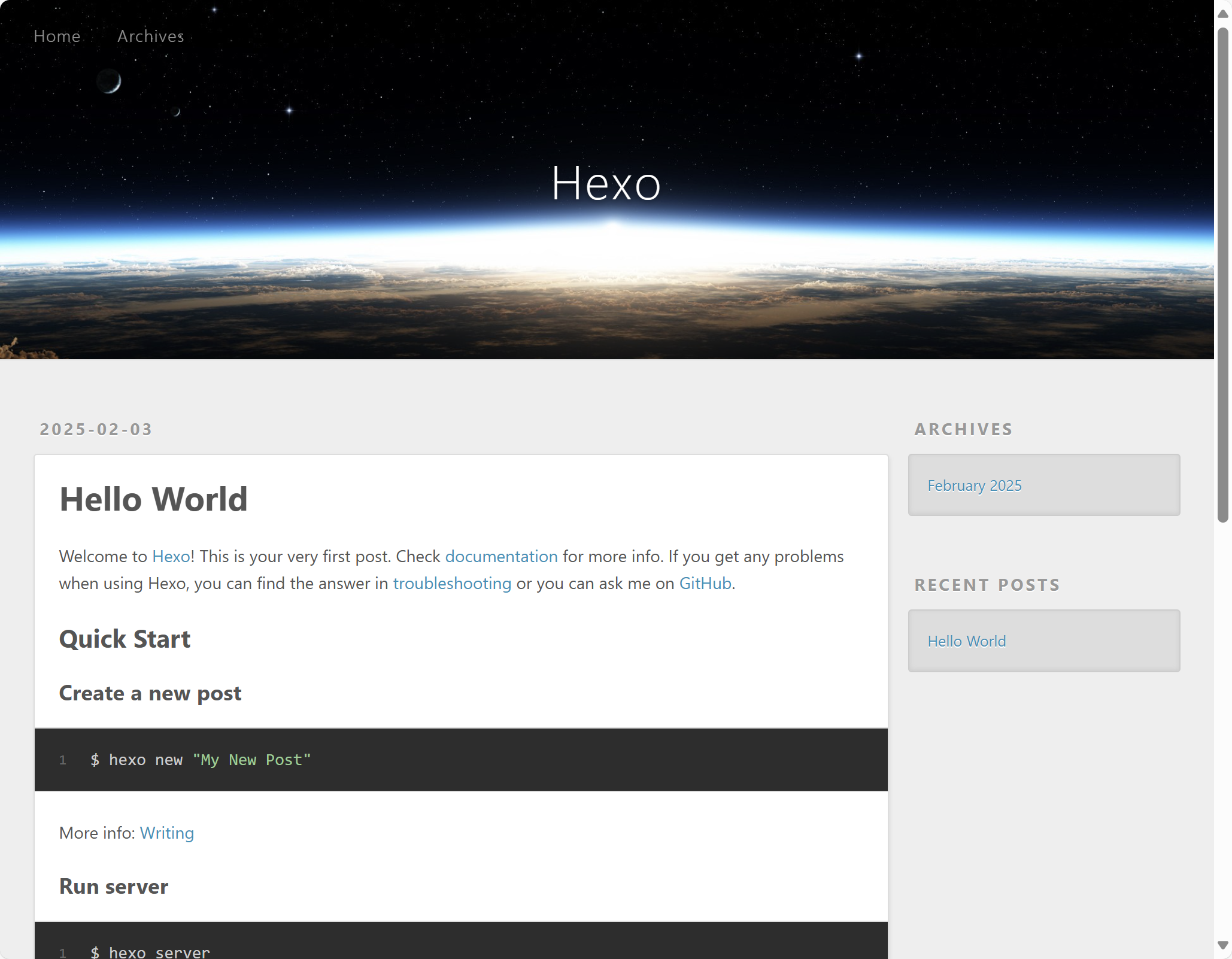
访问http://localhost:4000即可看到博客的预览效果。

GitHub建站
创建仓库并推送
在GitHub上创建一个仓库,仓库名称必须为用户名.github.io,否则无法访问。接着在本地的站点文件夹中安装hexo上传插件(这一步不能跳,否则出现ERROR Deployer not found: git的报错):
1 | npm install hexo-deployer-git --save |
在站点目录的_config.yml文件中找到deploy模块添加以下内容:
1 | # Deployment |
踩雷提醒
在_config.yml文件中找到url,将其改为:
1 | # URL |
注释里最后写的是project,但我们不要写,并且后面不需要再加上斜杠。原因是hexo d自动生成的文件存放在.deploy_git文件夹,而其中index.html可以视作网页本体,其加载文件的路径是站点目录绝对路径/.deploy_git/...。
举个例子,我的站点目录为
D:/Hexo/blog。我在某个地方引用了一张图片,使用的语句为/images/img1.png。则使用hexo d命令上传后,其中index.html获取图片资源的路径为D:/Hexo/blog/.deploy_git/images/img1.png。 如果后面加上了多余的东西(比如加了/project),则index.html获取图片资源的路径就变成了D:/Hexo/blog/.deploy_git/project/images/img1.png,就会发生路径错误。
如果加上project或者其他,之后本地预览调试网页的时候没有问题,但推送到GitHub后网页内容和主题会加载失败。
现在可以通过以下命令将博客推送到GitHub:
1 | hexo deploy |
提示
从2021年8月14日开始,GitHub官方加强安全访问。不能通过原有账号密码git访问,密码需要用官方的token或者采用SSH公私钥访问。
如果之前没有为账号设置过SSH密钥,可以通过setting -> Developer settings -> Personal access tokens创建一个新的token,然后可以把它当密码输入。
SSH密钥的设置可以自行搜索相关教程,这个设置好了之后也很方便。
可以从仓库查看到文件的上传情况。以仓库名称作为域名访问即可成功查看到博客界面:https://username.github.io。
创建与删除文章
创建文章
在站点目录下使用以下git bash命令创建文章:
1 | hexo new "文章标题" |
此时会在./source/_posts目录下生成一个文章标题.md的文件,打开文件后可以看到以下内容:
1 | --- |
在---之间可以添加文章的属性,如tags、categories等。之后是文章的内容,可以使用markdown语法书写。
书写文章的markdown文件时不要使用一级标题,以二级标题(##)作为帖子内容的一级标题。帖子的标题在title属性中设置,视效等同于markdown的一级标题。
对博客内容更新后,需要清楚缓存(实际上是删除原先的public目录)重新生成静态文件:
1 | hexo cl # 清除缓存 |
如果需要将文章写成草稿而不发布,可输入以下命令:
1 | hexo new draft "文章标题" |
此时文章会生成在./source/_drafts目录下。需要发布时使用以下命令:
1 | hexo publish "文章标题" |
此时文章会移动到./source/_posts目录下。只有该目录下的文章会作为博客帖子显示在网页中。
删除文章
删除文章可以直接删除./source/_posts目录下的.md文件。如果该文章先前已经推送到仓库,需要将.deploy_git目录删除(否则通过域名访问博客网站会发现文章还在),之后推送的时候会重新生成。
更换主题
在GitHub搜索Hexo主题或前往hexo自带主题官网中选择,不同主题的安装方式可能不同,具体可以参考其说明文档。
我选择的主题是hexo-theme-redefine,可前往展示页预览效果。转了一圈感觉这个算是外观非常好看的那一档。教程在这里,写的也还算详细。
关于页面的配置等其他细节应该基本都和主题高度相关的了,这里就先不展开。
其他的细节杂项(坑)
- 博客的作者头像和标签页图标的更改
在
./node_modules/hexo-theme-<themename>/source里应该会有相关的图片,将自己想用的图片放在对应目录下,在配置文件选项里替换即可。 - 修改本地服务器的端口号
如果又建立了一个新的博客工作区,沿用上一套流程会发现无法通过
hexo s命令启动本地服务器,因为4000端口被占用。如果想更改使用的端口(比如改成4001),可在./package.json文件中将scripts部分修改为:但需要注意的是,此时不能再使用1
2
3
4
5
6"scripts": {
"build": "hexo generate",
"clean": "hexo clean",
"deploy": "hexo deploy",
"server": "hexo server -p 4001"
},hexo系列命令操作,而是使用npm系列命令:1
2
3
4npm run build # hexo g
npm run clean # hexo cl
npm run deploy # hexo d
npm run server # hexo s, 好像前面几个可以不换,这个必须换 - 数学公式
直接在markdown文件中使用$标记数学公式在网页上是渲染不出来的,详情可参考这里。但我遇到的一个问题是双美元符号中部分复杂公式还是渲染不出来的,简单的可以。这个问题我暂时还没有解决。
该问题的解决方案可参阅这篇博客。
以上是我建立这个博客网站的经历分享,希望对大家有所帮助。花了两天才差不多搞清楚,中间还是遇到了不少问题的T^T
- Title: 博客建立经验分享
- Author: Jachin Zhang
- Created at : 2025-02-03 09:24:01
- Updated at : 2025-02-28 23:58:05
- Link: https://jachinzhang1.github.io/2025/02/03/博客建立经验分享/
- License: This work is licensed under CC BY-NC-SA 4.0.